Add Custom Stylish Search Box For Blogger

Just because of you should have a search bar doesn't mean you're restricted to what time. Your site's search bar should be easy to find and readily available whenever someone needs it, but other than that the look of the design is upto you. If you want to add a custom search gadget to Blogger, here are 6 stylish choices to pick from. just copy the code below the search box that you want to add and follow the steps below;
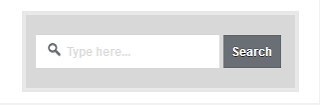
Style:1
Just copy the below script and paste it into blogger layout HTML script

<style>
#searchbox {
background: #d8d8d8;
border: 4px solid #e8e8e8;
padding: 20px 10px;
width: 250px;
}
input:focus::-webkit-input-placeholder {
color: transparent;
}
input:focus:-moz-placeholder {
color: transparent;
}
input:focus::-moz-placeholder {
color: transparent;
}
#searchbox input {
outline: none;
}
#searchbox input[type="text"] {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgLDLka3d2dDD3tb9a5TpWDf9_NoUCaw3dOT_FxxHvWX8YXY0M2HeK1fmI5gf_LsAvI3b-1EK-4GquABcwRE1fC78Wfyna7eM0STb9Hhrdm5ZDIjH3aQol4JFu57A41Ve7R-reb1SwJ48Wg/s1600/search-dark.png) no-repeat 10px 6px #fff;
border-width: 1px;
border-style: solid;
border-color: #fff;
font: bold 12px Arial,Helvetica,Sans-serif;
color: #bebebe;
width: 55%;
padding: 8px 15px 8px 30px;
}
#button-submit {
background: #6A6F75;
border-width: 0px;
padding: 9px 0px;
width: 23%;
cursor: pointer;
font: bold 12px Arial, Helvetica;
color: #fff;
text-shadow: 0 1px 0 #555;
}
#button-submit:hover {
background: #4f5356;
}
#button-submit:active {
background: #5b5d60;
outline: none;
}
#button-submit::-moz-focus-inner {
border: 0;
}
</style>
<form id="searchbox" method="get" action="/search">
<input name="q" type="text" size="15" placeholder="Type here..." />
<input id="button-submit" type="submit" value="Search" />
</form>
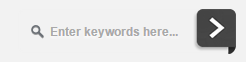
Style: 2

<style>
#searchbox {
width: 240px;
}
#searchbox input {
outline: none;
}
input:focus::-webkit-input-placeholder {
color: transparent;
}
input:focus:-moz-placeholder {
color: transparent;
}
input:focus::-moz-placeholder {
color: transparent;
}
#searchbox input[type="text"] {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgLDLka3d2dDD3tb9a5TpWDf9_NoUCaw3dOT_FxxHvWX8YXY0M2HeK1fmI5gf_LsAvI3b-1EK-4GquABcwRE1fC78Wfyna7eM0STb9Hhrdm5ZDIjH3aQol4JFu57A41Ve7R-reb1SwJ48Wg/s1600/search-dark.png) no-repeat 10px 13px #f2f2f2;
border: 2px solid #f2f2f2;
font: bold 12px Arial,Helvetica,Sans-serif;
color: #6A6F75;
width: 160px;
padding: 14px 17px 12px 30px;
-webkit-border-radius: 5px 0px 0px 5px;
-moz-border-radius: 5px 0px 0px 5px;
border-radius: 5px 0px 0px 5px;
text-shadow: 0 2px 3px #fff;
-webkit-transition: all 0.7s ease 0s;
-moz-transition: all 0.7s ease 0s;
-o-transition: all 0.7s ease 0s;
transition: all 0.7s ease 0s;
}
#searchbox input[type="text"]:focus {
background: #f7f7f7;
border: 2px solid #f7f7f7;
width: 200px;
padding-left: 10px;
}
#button-submit{
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjrf0B-r7aR0AISgZMkdbm1StCUfxvAxWuR6ks5RB5ZdCk70zsTMM80HQCqfWSUXRxAwUiAPSmbo69Macu-ghzDJYVvWawUucyeMqum9boRmsdHN1eBbxMgANXwBZCcHRYvvN0RfsGDa5WN/s1600/slider-arrow-right.png) no-repeat;
margin-left: -40px;
border-width: 0px;
width: 43px;
height: 45px;
}
</style>
<form id="searchbox" method="get" action="/search" autocomplete="off">
<input name="q" type="text" size="15" placeholder="Enter keywords here..." />
<input id="button-submit" type="submit" value=" "/>
</form>
#searchbox {
width: 240px;
}
#searchbox input {
outline: none;
}
input:focus::-webkit-input-placeholder {
color: transparent;
}
input:focus:-moz-placeholder {
color: transparent;
}
input:focus::-moz-placeholder {
color: transparent;
}
#searchbox input[type="text"] {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgLDLka3d2dDD3tb9a5TpWDf9_NoUCaw3dOT_FxxHvWX8YXY0M2HeK1fmI5gf_LsAvI3b-1EK-4GquABcwRE1fC78Wfyna7eM0STb9Hhrdm5ZDIjH3aQol4JFu57A41Ve7R-reb1SwJ48Wg/s1600/search-dark.png) no-repeat 10px 13px #f2f2f2;
border: 2px solid #f2f2f2;
font: bold 12px Arial,Helvetica,Sans-serif;
color: #6A6F75;
width: 160px;
padding: 14px 17px 12px 30px;
-webkit-border-radius: 5px 0px 0px 5px;
-moz-border-radius: 5px 0px 0px 5px;
border-radius: 5px 0px 0px 5px;
text-shadow: 0 2px 3px #fff;
-webkit-transition: all 0.7s ease 0s;
-moz-transition: all 0.7s ease 0s;
-o-transition: all 0.7s ease 0s;
transition: all 0.7s ease 0s;
}
#searchbox input[type="text"]:focus {
background: #f7f7f7;
border: 2px solid #f7f7f7;
width: 200px;
padding-left: 10px;
}
#button-submit{
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjrf0B-r7aR0AISgZMkdbm1StCUfxvAxWuR6ks5RB5ZdCk70zsTMM80HQCqfWSUXRxAwUiAPSmbo69Macu-ghzDJYVvWawUucyeMqum9boRmsdHN1eBbxMgANXwBZCcHRYvvN0RfsGDa5WN/s1600/slider-arrow-right.png) no-repeat;
margin-left: -40px;
border-width: 0px;
width: 43px;
height: 45px;
}
</style>
<form id="searchbox" method="get" action="/search" autocomplete="off">
<input name="q" type="text" size="15" placeholder="Enter keywords here..." />
<input id="button-submit" type="submit" value=" "/>
</form>
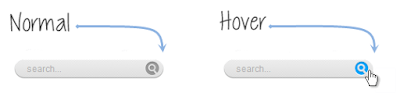
Style: 3

<style>
#searchbox {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg4VeoPMRJqVcQAP8h1Hp-IVHVb4AeTwOQQytQwNB8nf8nnZS3udyGUG_nmhnAYCv8YnzZvngNKNb1XwwxsPAG-UpqX8PlWpR1czPJedZpAiqFcx0ocmFzCnxgwnlK4eq1_jdRXRFon6I0W/s1600/searchbar.png) no-repeat;
width: 208px;
height: 29px;
}
input:focus::-webkit-input-placeholder {
color: transparent;
}
input:focus:-moz-placeholder {
color: transparent;
}
input:focus::-moz-placeholder {
color: transparent;
}
#searchbox input {
outline: none;
}
#searchbox input[type="text"] {
background: transparent;
margin: 3px 0px 0px 20px;
padding: 5px 0px 5px 0px;
border-width: 0px;
font-family: "Arial Narrow", Arial, sans-serif;
font-size: 12px;
color: #828282;
width: 70%;
display: inline-table;
vertical-align: top;
}
#button-submit {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjemp4imO51V0DU5qcg7ebnPmm7fMEgMtUCpdvGLrwBF6cqozRFBzWLE2rzSbN01ABmE2SiGAf01ZnFLR-FN71WtUnMjFY9QUdyXXw0aUaoVZitrXKMb2xXFyKCYI1_XpZrk_IhLsECaqLb/s1600/magnifier.png) no-repeat;
border-width: 0px;
cursor: pointer;
margin-left: 10px;
margin-top: 4px;
width: 21px;
height: 22px;
}
#button-submit:hover {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg5xXg7NVYhkD5fBO2MJqwkZyZqnXmWL51ivDijGYIV77mBrBI6SR6ysDEJSy7sK4Fkn_aaDN7_GQrzSM5gLuyDZu3ANjdxWaBRfkuxRAsq4OFrZzE-Sd7Ty0uFQfCtD55h-VPZtZOIQRUD/s1600/magnifier-hover.png) no-repeat;
}
#button-submit:active {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg5xXg7NVYhkD5fBO2MJqwkZyZqnXmWL51ivDijGYIV77mBrBI6SR6ysDEJSy7sK4Fkn_aaDN7_GQrzSM5gLuyDZu3ANjdxWaBRfkuxRAsq4OFrZzE-Sd7Ty0uFQfCtD55h-VPZtZOIQRUD/s1600/magnifier-hover.png) no-repeat;
outline: none;
}
#button-submit::-moz-focus-inner {
border: 0;
}
</style>
<form id="searchbox" method="get" action="/search" autocomplete="off">
<input name="q" type="text" size="15" placeholder="search..." />
<input id="button-submit" type="submit" value="" />
</form>
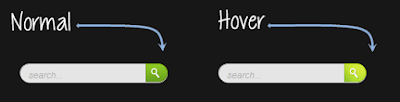
Style: 4

<style>
#searchbox {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgOqaqM1SOAKDRPi_IWO9_wWNqE-i0dLKDDx6Roc3DOD1qIJvFm_27ubMtpgTywL4fECMR3E1CjHrYCJuxo96OVvuYkcAPnXeSP3TvpprRhen3L2p4a5Uyuz0HUVxX37p-HHQHDVnhSO-v_/s1600/search-box.png) no-repeat;
height: 27px;
width: 202px;
}
input:focus::-webkit-input-placeholder {
color: transparent;
}
input:focus:-moz-placeholder {
color: transparent;
}
input:focus::-moz-placeholder {
color: transparent;
}
#searchbox input {
outline: none;
}
#searchbox input[type="text"] {
background: transparent;
margin: 0px 0px 0px 12px;
padding: 5px 0px 5px 0px;
border-width: 0px;
font-family: "Arial Narrow", Arial, sans-serif;
font-size: 12px;
font-style: italic;
width: 77%;
color: #828282;
display: inline-table;
vertical-align: top;
}
#button-submit {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiui9RaszVDZ8XgO0E5USbmblVNO8nXPkVypOIbvxJ7KOngW9aedE3UTt4DfJH_34PBa9oU17tyvTRuhI0Ru5Xx3UtHvACAi-VsY40s78tdPkstLbfR_9wRy6YdKt9hwhbwy9GmxTIy7Cd9/s1600/search-button.png) no-repeat;
border-width: 0px;
cursor: pointer;
width: 30px;
height: 25px;
}
#button-submit:hover {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh2dTI8Ad7Fu1lVKpOUn0PrIJQQBVxV4PbtZmP_Lm6FPEIFdnhXaPFNPuhFmtV4yQVwiVU4DAFREs4KATTMgMrFRdaatMOqBpvGUUGtvZnWjdRWAI8rNbWabBRCcB0kjRnGkR9QjIQYOCL1/s1600/search-button-hover.png) no-repeat;
}
#button-submit::-moz-focus-inner {
border: 0;
}
</style>
<form id="searchbox" method="get" action="/search" autocomplete="off">
<input name="q" type="text" size="15" placeholder="search..." />
<input id="button-submit" type="submit" value="" />
</form>
Style: 5

<style>
#searchbox {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiniqQxBRMmeye2v3caV2DsrP6wrKoaRAKpSH6QkpCSTpKRmiqvM2CaXIbgpiUkLpuJC7Y_iMZpHt_wtMvzj21eC59OltjSdBEd0nQxTWMzz4MUlGiEhNIb_JjDfnTDM2fnVIlg1ounzcQj/s1600/search-box1.png) no-repeat;
width: 250px;
height: 65px;
}
input:focus::-webkit-input-placeholder {
color: transparent;
}
input:focus:-moz-placeholder {
color: transparent;
}
input:focus::-moz-placeholder {
color: transparent;
}
#searchbox input {
outline: none;
}
#searchbox input[type="text"] {
background: transparent;
padding: 5px 0px 5px 20px;
margin: 10px 15px 0px 0px;
border-width: 0px;
font-family: "Brush Script MT", cursive;
font-size: 12px;
color: #595959;
width: 65%;
font-weight: bold;
display: inline-table;
vertical-align: top;
}
#button-submit {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhetWAu6nzJvzFAcd5Bswrj-9Xe6aUHXSH_yIV59-pvHAJ5ysnCIJGZOjNaMLcskJWn53Ow6L_YELhdAD8qhNWOcR8Q6OTo8CaGqRNN9V05jHbbUXdmusLNa0DVbZtXYwpjq2T2VhUCqpVl/s1600/magnifier.png) no-repeat;
border-width: 0px;
cursor: pointer;
margin-top: 10px;
width: 19px;
height: 25px;
}
#button-submit:hover {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhr4zacRV9DCsnosVpU-hpCqS54AqVJMKPK2THVxQxE-k1Sgnb8vR7wWnbr7jaV8q8Kca0oAhLqfBhakL9ol75FTN9vxaXqDB70iexBcUCIUw8JZIaZE8EiiTjC1dd0P4VtVYaubk2pJb52/s1600/magnifier-hover.png) no-repeat;
}
#button-submit:active {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhr4zacRV9DCsnosVpU-hpCqS54AqVJMKPK2THVxQxE-k1Sgnb8vR7wWnbr7jaV8q8Kca0oAhLqfBhakL9ol75FTN9vxaXqDB70iexBcUCIUw8JZIaZE8EiiTjC1dd0P4VtVYaubk2pJb52/s1600/magnifier-hover.png) no-repeat;
outline: none;
}
#button-submit::-moz-focus-inner {
border: 0;
}
</style>
<form id="searchbox" method="get" action="/search" autocomplete="off">
<input class="textarea" name="q" type="text" size="15" placeholder="Search here..." />
<input id="button-submit" type="submit" value="" />
</form>
#searchbox {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiniqQxBRMmeye2v3caV2DsrP6wrKoaRAKpSH6QkpCSTpKRmiqvM2CaXIbgpiUkLpuJC7Y_iMZpHt_wtMvzj21eC59OltjSdBEd0nQxTWMzz4MUlGiEhNIb_JjDfnTDM2fnVIlg1ounzcQj/s1600/search-box1.png) no-repeat;
width: 250px;
height: 65px;
}
input:focus::-webkit-input-placeholder {
color: transparent;
}
input:focus:-moz-placeholder {
color: transparent;
}
input:focus::-moz-placeholder {
color: transparent;
}
#searchbox input {
outline: none;
}
#searchbox input[type="text"] {
background: transparent;
padding: 5px 0px 5px 20px;
margin: 10px 15px 0px 0px;
border-width: 0px;
font-family: "Brush Script MT", cursive;
font-size: 12px;
color: #595959;
width: 65%;
font-weight: bold;
display: inline-table;
vertical-align: top;
}
#button-submit {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhetWAu6nzJvzFAcd5Bswrj-9Xe6aUHXSH_yIV59-pvHAJ5ysnCIJGZOjNaMLcskJWn53Ow6L_YELhdAD8qhNWOcR8Q6OTo8CaGqRNN9V05jHbbUXdmusLNa0DVbZtXYwpjq2T2VhUCqpVl/s1600/magnifier.png) no-repeat;
border-width: 0px;
cursor: pointer;
margin-top: 10px;
width: 19px;
height: 25px;
}
#button-submit:hover {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhr4zacRV9DCsnosVpU-hpCqS54AqVJMKPK2THVxQxE-k1Sgnb8vR7wWnbr7jaV8q8Kca0oAhLqfBhakL9ol75FTN9vxaXqDB70iexBcUCIUw8JZIaZE8EiiTjC1dd0P4VtVYaubk2pJb52/s1600/magnifier-hover.png) no-repeat;
}
#button-submit:active {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhr4zacRV9DCsnosVpU-hpCqS54AqVJMKPK2THVxQxE-k1Sgnb8vR7wWnbr7jaV8q8Kca0oAhLqfBhakL9ol75FTN9vxaXqDB70iexBcUCIUw8JZIaZE8EiiTjC1dd0P4VtVYaubk2pJb52/s1600/magnifier-hover.png) no-repeat;
outline: none;
}
#button-submit::-moz-focus-inner {
border: 0;
}
</style>
<form id="searchbox" method="get" action="/search" autocomplete="off">
<input class="textarea" name="q" type="text" size="15" placeholder="Search here..." />
<input id="button-submit" type="submit" value="" />
</form>
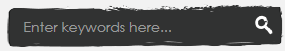
Style: 6

<style>
#searchbox {
width: 280px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhRPUIaZc6RISRdqqhUdvD7EKEDYJ83fSqocp6JV_TJDKuLKMp1DJVTMsALBGcxdJzgOPHqs8j5Plbq_ZQw6uIqGS6qlfn8l5YLidApCaRW9U0rn0eV_VgDxU6GSbVoFXiKQ3ZSvcq7BBIn/s1600/search-box.png) no-repeat;
}
#searchbox input {
outline: none;
}
input:focus::-webkit-input-placeholder {
color: transparent;
}
input:focus:-moz-placeholder {
color: transparent;
}
input:focus::-moz-placeholder {
color: transparent;
}
#searchbox input[type="text"] {
background: transparent;
border: 0px;
font-family: "Avant Garde", Avantgarde, "Century Gothic", CenturyGothic, "AppleGothic", sans-serif;
font-size: 14px;
color: #f2f2f2 !important;
padding: 10px 35px 10px 20px;
width: 220px;
}
#searchbox input[type="text"]:focus {
color: #fff;
}
#button-submit{
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhtXAXLQoT-GcJEuC8pxF73opylvQrexNscTRmruqpDdGG4e8JV84z6VOoF0oSdIJhRX3hd3QKfiSJLXziyYMPnfHsgC7Zi2TiWIl1kSjK5fqzHW2dRqs7s4b-S_AxkfZ4jpxHSATh0DUGU/s1600/search-icon.png) no-repeat;
margin-left: -40px;
border-width: 0px;
width: 40px;
height: 50px;
}
#button-submit:hover {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg1cwfaZ7sz3o85dT6U1SMCKo3PXD-KqU7fIyycuwEjU4YADg_fX1ny5y57L8zfFUjN9LSmje4u_4lr7Zl2FiqnqUojIl_Kf6SbImfNNBV1iV1msyBOEKp7mCsBcPuZnkEOcBZerWjPCCrN/s1600/search-icon-hover.png);
}
</style>
<form id="searchbox" method="get" action="/search" autocomplete="off">
<input name="q" type="text" size="15" placeholder="Enter keywords here..." />
<input id="button-submit" type="submit" value=" "/>
</form>
Add Custom Stylish Search Box For Blogger
 Reviewed by Shahbaz
on
17:07:00
Rating:
Reviewed by Shahbaz
on
17:07:00
Rating:
 Reviewed by Shahbaz
on
17:07:00
Rating:
Reviewed by Shahbaz
on
17:07:00
Rating:





No comments: